Виваком предоставляет услуги по настройке, установке и обучению работе с редактором CKeditor (FCKeditor) для любых сайтов.
Описание CKeditor (FCKeditor)
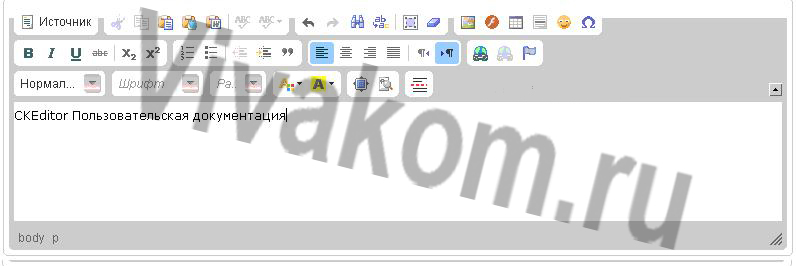
Текстовый редактор CKeditor (FCKeditor) обладает большим количеством разнообразных функций. Он оформлен в стиле MS Word, что делает обращение с ним более привычным.

Форматирование текста
Кнопки общего редактирования содержимого. Их назначение аналогично кнопкам редактора MS Word.
Кнопка "Вырезать". Вырезает выделенный текст, сохраняя его в буфер, т.е. в дальнейшем текст может быть вставлен.
Кнопка "Копировать". Копирует выделенный текст в буфер, в дальнейшем текст может быть вставлен.
Кнопка "Вставить". Вставляет на место курсора текст в том виде в котором он находиться в буфере, т.е. форматирование сохраняется.
Кнопка "Вставить только текст". Вставляет из буфера только текстовую информацию, форматирование сбрасывается. Изображения игнорируются, ссылки заменяются простым текстом.
Кнопка "Вставить из Word". Этот инструмент позволяет вставить текст заранее набранный в редакторе MS Word. При этом вставленный текст очищается от лишнего «мусора».
Сервисы CKeditor (FCKeditor)
Кнопка "Отменить". Отменяет последнее действие пользователя.
Кнопка "Повторить". Возвращает последнее отмененное действие.
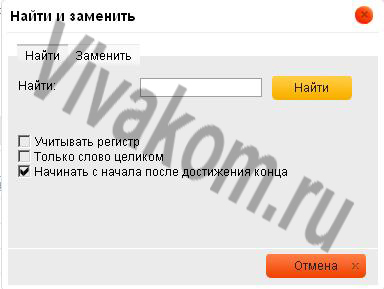
Кнопка "Найти". Вызывает диалоговое окно поиска.

Для поиска необходимо ввести искомые слова в поле ввода и нажать кнопку "Найти". После этого найденный текст выделиться и фокус перейдет на него в окне ввода основного текста документа.
Пункт "Учитывать регистр". При поиске будет учитываться регистр текста.
Пункт "Совпадение целых слов". Поиск будет производиться по ключевому слову/фразе в дословно.
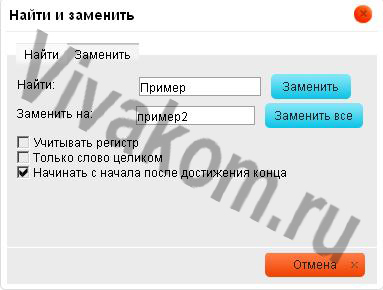
Кнопка "Заменить". Используется для замены найденного текста другим.

В текстовом поле "Найти:" вводиться текст который необходимо заменить, а в поле "Заменить на:" тот, на который будет заменен найденный текст.
Кнопка "Заменить". Производит замену по порядку один за одним, найденный текст.
Кнопка "Заменить все". Производиться замена всего найденного текста сразу.
Кнопки служебных действий.
Кнопка "Выделить все". Выделяет весь текст HTML страницы (обычно используется перед копированием, удалением или применением стиля или форматирования ко всей странице)
Кнопка "Убрать форматирование". Сбрасывает форматирование выделенного текста.
Стили шрифта
Кнопки стилей шрифта.
Кнопка "Жирный". Установка жирного начертания текста.
Кнопка "Курсив". Установка курсивного начертания текста.
Кнопка "Подчеркнутый". Установка подчеркивания текста.
Кнопка "Зачеркнутый". Установка вычеркивания текста.
Кнопка "Подстрочный индекс". Преобразует текст в нижний индекс.
Кнопка "надстрочный индекс". Преобразует текст в верхний индекс.
Структурирование текста
Кнопка "Вставит/Удалить нумерованный список". Создает нумерованный (упорядоченный) список из выделенного текста.
Кнопка "Вставит/Удалить маркированный список". Создает маркированный неупорядоченный) список из выделенного текста.
Кнопка "Уменьшить отступ". Уменьшает отступ текстового фрагмента.
Кнопка "Увеличить отступ". Увеличивает отступ текстового фрагмента.
Выравнивания текста
Кнопка "По левому краю". Устанавливает выравнивание по левому краю для абзаца.
Кнопка "По центру". Устанавливает выравнивание по центру для абзаца.
Кнопка "По правому краю". Устанавливает выравнивание по правому краю для абзаца.
Кнопка "По ширине". Устанавливает выравнивание по ширине для абзаца.
Вставка ссылок, изображений, таблиц
CKEditor позволяет добавлять изображения в ваши документы легким и интуитивно понятным способом.
Изображения
Для того, чтобы вставить изображение, просто нажмите кнопку ![]() на панели инструментов. Откроется диалоговое окно свойств, которое позволяет задать параметры определяющие исходное изображение, его размер, свойства экрана, либо другие дополнительные свойства.
на панели инструментов. Откроется диалоговое окно свойств, которое позволяет задать параметры определяющие исходное изображение, его размер, свойства экрана, либо другие дополнительные свойства.
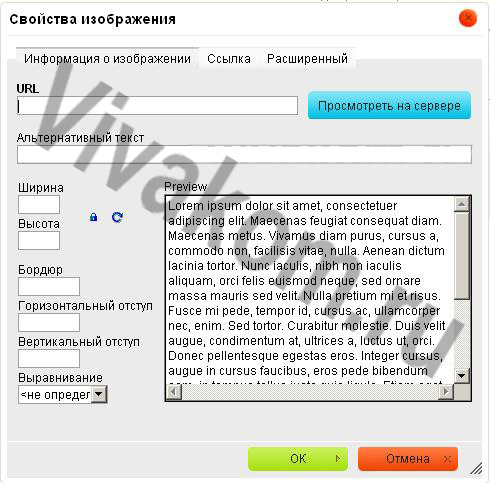
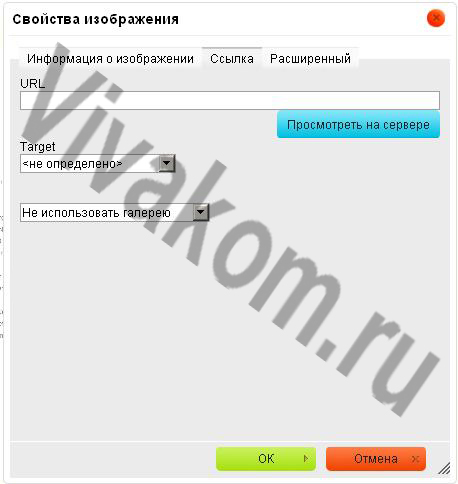
Диалоговое окно Свойства изображения включает в себя четыре вкладки,
Информаци о изображении
Ссылка
Расширенный
Информация о изображении
Вкладка Информаци о изображении является закладкой по умолчанию, которая открывается после нажатия кнопки ![]() на панели инструментов. Она позволяет установить URL изображение и настроить, как она появится в документе.
на панели инструментов. Она позволяет установить URL изображение и настроить, как она появится в документе.

Ниже представлен обзор всех элементов изображения закладке Информация:
- URL - веб-адрес изображения. Изображение может быть расположен на том же сервере, веб-сайт, который вы в настоящее время или на внешний сервер.
Внешний сервер: если вы хотите использовать внешний адрес, использовать полный абсолютный путь.
Пример:
Локальный сервер: Если образ расположен на том же сервере, вы можете использовать абсолютный путь, который не включает доменное имя и начинается с косой черты.
Пример:
/images/image2.jpg
Если CKEditor интегрирован с файловым браузером , вы можете также использовать кнопку Просмотреть на сервере, чтобы выбрать изображение.
- Альтернативный текст - короткое текстовое описание изображения, которое рассказывает пользователям вспомогательных устройств (таких как программы чтения с экрана), что образ о. Вы всегда должны предоставлять изображения со значимыми альтернативный текст для того, чтобы сделать его доступным для пользователей с ограниченными возможностями.
- Ширина - ширина изображения в пикселях. По умолчанию это размер исходного изображения.
- Высота - высота изображения в пикселях. По умолчанию это размер исходного изображения.
- Граница - размер твердых границ вокруг изображения в пикселях.
- Горизонтальный отступ - горизонтальные интервалы (или маржа) между краями изображения (если имеется) или само изображение и другие элементы документа, которые окружают изображения в пикселях.
- Вертикальный отступ- вертикальное расстояние (или маржа) между краями изображения (если имеется) или само изображение и другие элементы документа, которые окружают изображения в пикселях.
- Выравнивание - выравнивание изображения в документе. Доступные опции по правому краю и по левому краю.
Preview - предварительный просмотр выбранного изображения отформатированного в соответствии с выбранными параметрами.
Изменение изображения
С CKEditor (FCKeditor) вам не придется беспокоиться об изменении размера изображения.
Если изображение слишком большое, вы можете изменить его размеры, введя новые значения в полях Ширина и Высота. По умолчанию сохранение пропорций изображения сохранено, об этом говорит кнопка ![]() . Это означает, что при изменении одного из значений размера (ширина или высота), а другой будет корректироваться автоматически.
. Это означает, что при изменении одного из значений размера (ширина или высота), а другой будет корректироваться автоматически.
Если вы хотите свободно модифицировать размеры, нажмите кнопку ![]() , чтобы разблокировать отношения.
, чтобы разблокировать отношения. ![]() Теперь изменения и модификации одного параметра не будет автоматически менять другой. Для блокировки отношение изображения нажмите кнопку еще раз.
Теперь изменения и модификации одного параметра не будет автоматически менять другой. Для блокировки отношение изображения нажмите кнопку еще раз.
Вы можете легко вернуться к исходному размеру изображения нажатием кнопки ![]() . Это сбросит размер; оригинальная ширина и высота появится в соответствующих текстовых полях.
. Это сбросит размер; оригинальная ширина и высота появится в соответствующих текстовых полях.
Ссылка
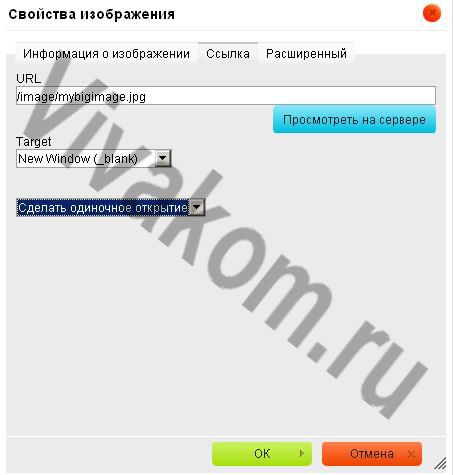
Вкладка Ссылка позволяет назначить ссылку на изображение вставленое в документ, по сути преобразование изображения в интерактивную ссылку. Ссылка может указывать на объект любого типа доступных в Интернете, как и простые URL адреса ,так и PDF документ или онлайн-видео.
Это может оказаться особенно полезно, если, например, вы хотите добавить миниатюры, которые привели бы читателем вашего документа полноразмерную копию изображения.

Для использования, сначала нужно вставить изображение в документ, используя вкладку Информация о изображении. После настройки параметров отображения, переключитесь на вкладку Ссылка и настроить цель с помощью доступных опций.
Ниже приводится краткий обзор всех элементов вкладки Ссылка:
- URL - адресс картинки, которая откроется при нажатии на исходное изображение. Это может быть простой адрес веб-сайта, изображения или другой файл, который находится на том же сервере.
Внешний сервер: если вы хотите использовать внешний адрес, использовать полный абсолютный путь.
Пример:
Локальный сервер: Если местоположение цели находится на том же сервере, вы можете использовать абсолютный путь, который не включает доменное имя и начинается с косой черты.
Пример:
/howto/images
/images/largeimage2.jpg
Если CKEditor интегрирован с файловым браузером , вы можете также использовать кнопку Просмотреть на сервере, чтобы выбрать изображение или файл.
- Target- окно, в котором назначены ссылка откроется после нажатия изображения. Вы можете выбрать между New window ( _blank ), Topmost window( _top ), Same window ( _self ), или родительское окно ( _parent ).
Чтобы при нажатии открылось полноэкранное окно просмотра изображения в URL укажите адресс открывающегося изображения, в Target выберите пункт New window. В следующей опции выберите пункт Сделать одиночное открытие

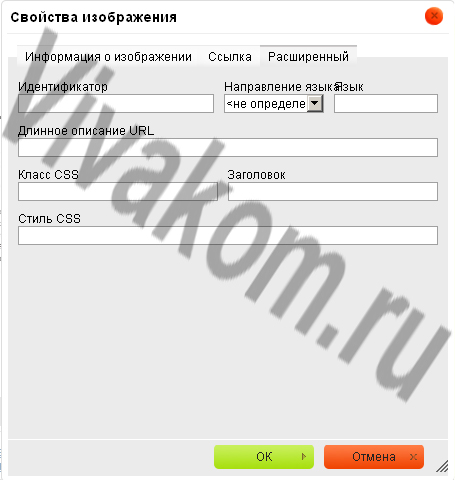
Расширенный
Вкладка позволяет настроить дополнительные параметры изображения, такие как присвоить ему идентификатор класса, более подробное описание, подсказка или свойства CSS стиль. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает практически неограниченные возможности по представлению изображения.

Ниже представлен обзор всех элементов вкладки:
- Идентификатор - уникальный идентификатор для элемента изображения в документе ( id атрибута).
- Направление Язык - направление текста: слева направо (LTR) или справа налево (RTL) ( dir атрибута).
- Язык - язык элемента изображение, указанного в соответствии с RFC 1766 ( lang атрибута).
- Длинное Описание URL - веб-адрес HTML-страницы, содержащей более подробное описание образа ( longdesc атрибут).
- Классы CSS - класс элемента изображения ( class атрибута). Обратите внимание, что изображению может быть назначено более одного класса. Если это так, отдельные имена классов указываются через пробел.
- Заголовок - текст подсказки, который отображается, когда курсор мыши находится над изображением ( title атрибута).
- Стиль CSS - CSS стиль ( style атрибута). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой и индивидуальные свойства должны быть разделены пробелами.
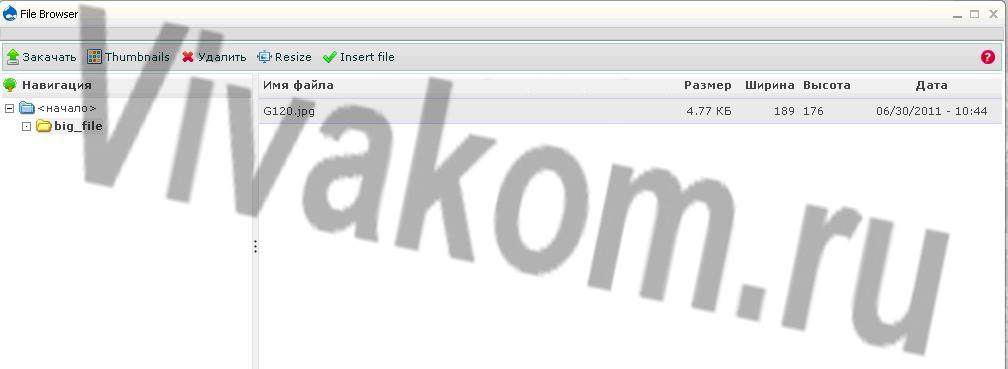
Выбор изображения на сервере, загрузка изображенйи на сервер.
При нажатии на кнопку Просмотреть на сервере откроется диалоговое окно-обраузер, которое отобразит все имеющиеся файлы на сервере

Ниже представлен обзор всех элементов таблицы вкладку Свойства:
- Закачать- используется для загрузки файла на сервер с локального диска (вашего ПК)
- Thumbnails - опция отображения файлов. Список - иконки.
- Удалить - удаляет выбранный фаил.
- Resize - изменяет размер диалогового окна.
- Insert file- вставляет ссылку выбранного файла в диалоговое окно вставки изображения в документ
Обратите внимание, что этот способ загрузки на сервер изображения подходит только для файлов общим объемом меньше чем 2 Mb.
Таблицы
Таблица идеальный формат для некоторых типов данных, включая статистические данные. CKEditor (FCKeditor) не только позволяет добавлять и редактировать таблицу быстрым и простым способом, но и предлагает расширенные возможности настройки.
Создание таблицы
Чтобы создать таблицу в CKEditor (FCKeditor), нажмите кнопку ![]() на панели инструментов. В открывшемся окне можно задать параметры, которые определяют размер таблицы, её свойства.
на панели инструментов. В открывшемся окне можно задать параметры, которые определяют размер таблицы, её свойства.
Диалоговое окно Свойства таблицы состоит из двух вкладок:
Свойства таблицы
Расширенный
Свойства таблицы
Вкладка Свойства таблицы является закладкой по умолчанию, которая открывается после нажатия кнопки![]() на панели инструментов. Это позволяет установить размер таблицы и настроить её вид..
на панели инструментов. Это позволяет установить размер таблицы и настроить её вид..

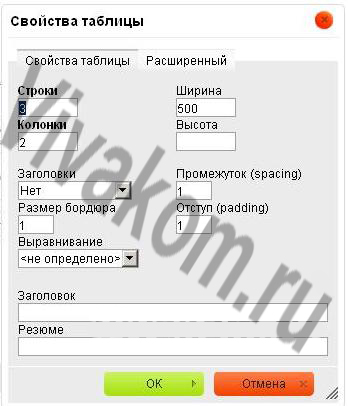
Ниже представлен обзор всех элементов таблицы вкладку Свойства:
- Строки - количество строк в таблице (обязательно).
- Колонки - количество столбцов в таблице (обязательно).
- Ширина - ширина таблицы в пикселях или процентах. Значение ширины в процентах позволяет установить долю занимаемую таблицей от области в котрой она находится (Родительский тэг).
- Высота - высота таблицы в пикселях.
- Заголовки - выпадающий список, формат определенных ячеек таблицы, который применяет специальное форматирование к ним. Вы можете применить форматирование заголовка Первая строка, первая колонка, или то и другое.
- Размер бордюра - толщина границы таблицы в пикселях.
- Выравнивание - выравнивание таблицы на странице. Доступны следующие варианты: По левому краю, по правому краю, по центру.
- Промежуток - пространство между отдельными ячейками в пикселях по горизонтали.
- Отступ - расстояние между границей ячейки и ее содержимым, в пикселях по вертикали.
- Заголовок - метка в таблице, которая отображается в верхней части ее.
- Резюме - краткое изложение содержания таблицы, которое доступно для вспомогательных устройств, таких как программа чтения с экрана. Это хорошая практика предоставления таблиц с осмысленным текстом для того, чтобы сделать его более доступным для пользователей с ограниченными возможностями.
Расширенный
Вкладка Расширенный позволяет настроить дополнительные параметры, такие как присвоить её идентификатор класса, языковое направление, или свойства CSS стиля. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает почти неограниченные возможности.

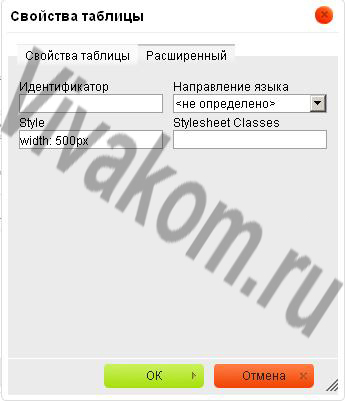
Ниже представлен обзор всех передовых элементов вкладки:
- Идентификатор - уникальный идентификатор для элемента таблицы в документе ( id атрибута).
- Направление языка- направление текста в таблице: слева направо (LTR) или справа налево (RTL) ( dir атрибута).
- Stylesheet Classes - класс элемента таблицы ( class атрибута). Обратите внимание, что таблице может быть назначено более одного класса. Если это так, отдельные имена классов через пробелами.
- Style - CSS стили ( style атрибута). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой и индивидуальные свойства должны быть разделены пробелами.
Работа с таблицами
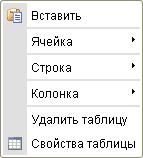
После вставки в документ, таблица может быть изменена. Для редактирования таблицы, дважды щелкните по нему или откройте контекстное меню таблицы, щелкнув на ней правой кнопкой мыши или с помощью клавиши на клавиатуре.

Чтобы удалить всю таблицу и ее содержимое, используйте опцию Удалить таблицу.
Когда вы выбираете опцию Свойства таблицы, появится диалоговое окно. Оно позволяет изменять параметры конфигурации, которые были установлены при создании таблицы, кроме количества строк и столбцов, которые выделены серым цветом.
Кроме того меню позволяет изменять строки, столбцы или отдельные ячейки таблицы. Этот метод позволяет вставлять новые строки, столбцы или ячейки в указанных местах, а также слияние и разбиение ячеек.
Редактирование строк таблицы
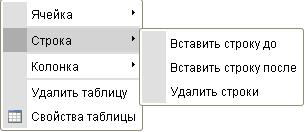
Контекстное меню таблицы позволяет редактировать строки таблицы. Если навести курсор мыши на пункт меню Строка, дополнительные возможности становятся доступными.

Ниже представлен обзор всех строк контекста элементов меню:
- Вставить строку До - вставляет новую строку перед той, которая содержит курсор.
- Вставить строку после - вставляет новую строку после той, которая содержит курсор.
- Удалить строки - удаляет строку, в которой находится курсор.
Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим строкам таблицы сразу.
Редактирование столбцов таблицы
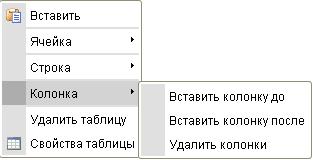
Контекстное меню таблицы позволяет редактировать столбцы таблицы. Если навести курсор мыши на пункт меню колонки, дополнительные возможности становятся доступными.

Ниже представлен обзор всех Колонка контексте элементов меню:
- Вставить колонку До - вставляет новый столбец перед тот, который содержит курсор.
- Вставить колонку после - вставляет новый столбец после тот, который содержит курсор.
- Удалить колонку - удаляет столбец, который содержит курсор.
Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим столбцам таблицы сразу.
Редактирование ячейки таблицы
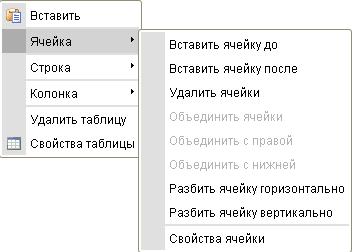
Контекстное меню позволяет редактировать ячейки таблицы. Если навести курсор мыши на пункт меню Ячейка, дополнительные возможности становятся доступными.

Ниже представлен обзор всех сотовых контексте элементов меню:
- Вставьте ячейку До - вставляет новую ячейку до той, которая содержит курсор.
- Вставьте ячейку После - вставляет новую ячейку после той, в которой находится курсор.
- Удалить ячейки - удаляет ячейку, которая содержит курсор.
- Объединить ячейки - слияние нескольких ячеек в одном. Эта опция доступна только если две или больше клеток будут выделены.
- Слияние правой - сливается выбранной ячейки с ячейкой справа от нее. Эта опция доступна только, если не больше, чем одна ячейка.
- Слияние с нижней - сливается с выбранной ячейки, расположенной на его дне. Эта опция доступна только, если не больше, чем одна ячейка.
- Разбить ячейку горизонтально - разделяет выбранную ячейку на две части, создав новую ячейку справа от нее. Содержимое ячейки помещается в левую ячейку. Эта опция доступна только, если не больше, чем одна ячейка.
- Разбить ячейку по вертикали - разбивает выбранной ячейки на две части, создав новую ячейку на её дне. Содержимое ячейки помещается в левую ячейку. Эта опция доступна только, если не больше, чем одна ячейка.
- Свойства ячейки - открывает Свойства ячейки, позволяет настроить размер ячейки, тип, цвет и выравнивания.
Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим столбцам таблицы сразу.
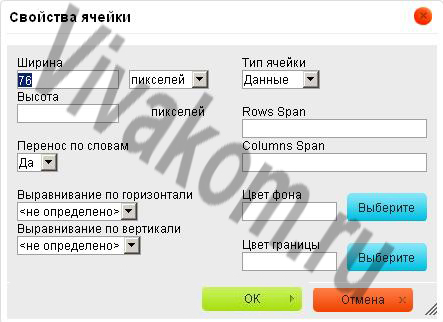
Свойства ячейки
Ячейки таблицы в CKEditor (FCKeditor) можно дополнительно настроить, создав уникальный внешний вид. Различные опции конфигурации могут быть установлены в диалоговом окне Свойства ячейки, который открывается из контекстного меню ячейки таблицы.

Ниже представлен обзор всех элементов Свойства ячейки диалоговое окно:
- Ширина - ширина ячейки в пикселях или процентах стоимости. Предоставление ширина в процентах значения позволяет установить долю строки, ячейки (и колонки он расположен в) будет занимать.
- Высота - высота ячейки в пикселях.
- Тип ячейки - либо нормальная ячейка данных или ячейку заголовка со специальным форматированием.
- Перенос по словам - этот параметр включает перенос слов из содержимого ячейки и выключается.
- Row Span - этот параметр растягивает ячейку вниз на несколько строк. Ввод числового значения наборов rowspan атрибут.
- Column Span - эта настройка тянется ячейку вправо на несколько столбцов. Ввод числового значения наборов colspan атрибут.
- Горизонтальное выравнивание - горизонтальное выравнивание содержимого ячейки таблицы. Доступны следующие варианты: левый, центральный, правый.
- Выравнивание по вертикали - вертикальное выравнивание содержимого ячейки таблицы. Доступны следующие варианты: верхней, средней, нижней или базового уровня.
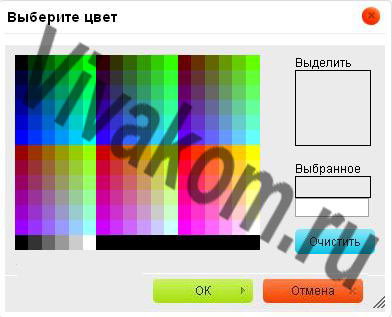
- Цвет фона - цвет фона ячейки. Вы можете использовать любой из следующих методов, чтобы установить цвет:
- Введите RGB значение в текстовое поле, в rgb( nn , nn , nn ) формате, где nn является числовым значением по шкале от 0 до 255 представляют красный, зеленый и синий канал.
- Введите шестнадцатеричное значение RGB в текстовое поле, в # nnnnnn формате, где n буквы
- обозначают три пары шестнадцатеричных значений цвета - красный, зеленый и синий канал.
- Используйте кнопку Обзор, чтобы открыть диалоговое окно выбора цвета и выбрать цвет с помощью мыши.
- Цвет рамки - цвет границы ячейки. Вы можете использовать любой из следующих методов, чтобы установить цвет:
- Введите RGB значение в текстовое поле, в rgb( nn , nn , nn ) формате, где nn является числовым значением по шкале от 0 до 255 представляют красный, зеленый и синий канал.
- Введите шестнадцатеричное значение RGB в текстовое поле, в # nnnnnn формате, где n буквы
- обозначают три пары шестнадцатеричных значений цвета - красный, зеленый и синий канал.
- Используйте кнопку Обзор, чтобы открыть диалоговое окно выбора цвета и выбрать цвет с помощью мыши.

Ссылки
Ссылка это мощный инструмент, который позволяет добавлять интерактивные гиперссылки или адреса электронной почты в ваши документы, а также настраивать их вид и свойства.
Чтобы вставить ссылку на вас документ, нажмите кнопку ![]() на панели инструментов или используйте сочетание клавиш Ctrl + L. Если вы хотите вставить ссылку, которая будет присвоена фрагменту текста, сначала выберите его. Если текст не выбран, то URL ссылки появится в документ как есть.
на панели инструментов или используйте сочетание клавиш Ctrl + L. Если вы хотите вставить ссылку, которая будет присвоена фрагменту текста, сначала выберите его. Если текст не выбран, то URL ссылки появится в документ как есть.
Диалоговое окно позволяет выбрать тип соединения и параметры конфигурации, относящиеся к Вашему выбору. Оно содержит три или две вкладки, в зависимости от типа ссылки:
Информация ссылки
Цель
Расширенный
Тип ссылки: URL
URL является по умолчанию типом ссылки, это позволяет добавлять адрес веб-сайта в документ. Для этого типа ссылки используются три дополнительные вкладки.
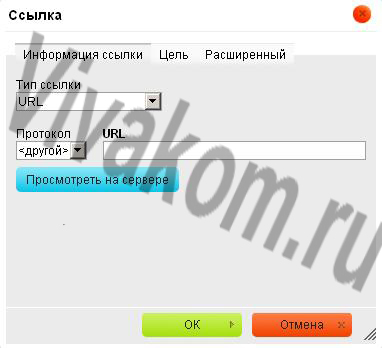
Информация ссылки
Вкладка Информации ссылки является закладкой по умолчанию, которая открывается после нажатия кнопки ![]() на панели инструментов. Это позволяет вам выбрать тип ссылки, а также набор протоколов связи и URL.
на панели инструментов. Это позволяет вам выбрать тип ссылки, а также набор протоколов связи и URL.

Ниже представлен обзор всех элементов Ссылка закладке Информация:
- Тип ссылки - категория ссылки, которая будет вставлена в документ. Вы можете выбрать один из следующих вариантов:
- URL - адрес веб-сайта любого ресурса, доступного в Интернете, как и веб-сайт, PDF документ или изображение.
Пример:
- Ссылка на якорь в тексте - внутренние ссылки, указывающие читателю назначенный пункт в документе.
Пример:
#anchor1
Электронная почта - адрес электронной почты.
Пример:
myname@example.com
- Протокол - протокол связи используется в веб-адресе. Вы можете выбрать один из следующих вариантов: http:// , https:// , ftp:// , news:// , или <other> .
- URL - веб-адрес ресурса, на который ссылка указывает. Он может быть расположен на том же сервере, или на внешнем сервере.
- Внешний сервер: если вы хотите использовать внешний адрес, использовать полный абсолютный путь.
Пример:
- Локальный сервер: Если ресурс находится на том же сервере, вы можете использовать абсолютный путь, который не включает доменное имя и начинается с косой черты.
Пример:
/about/mission.html
/howto/printing.avi
CKEditor (FCKeditor) интегрирован с файловым браузером, вы можете также использовать кнопку Просмотреть на сервере, чтобы выбрать нужный вам фаил..
Цель
Целевая вкладка доступна только для типа ссылки URL. Она указывает место, где ссылка откроется после нажатия на нее. По умолчанию цель URL не установлена и ссылка откроется в том же окне браузера.

Эта вкладка содержит только один элемент: выпадающий список целей, что позволяет вам выбрать место, где ссылка откроется. Список содержит следующие опции:
- <not set> - по умолчанию, которая открывает ссылку в том же окне браузера или вкладку в качестве документа.
- <frame> - параметр, который открывает ссылку в кадре, указанным в поле Объект Название текста Frame. Текст отображается только после выбора <frame> как цель.
- New window - Откроется в новом окне
- Same window - Откроется в активном окне
- Topmost window - Откроется в новом активном окне
- Parent window - откроется в родительском окне
Источник
При нажатии кнопки Источник, CKEditor переключится в режим исходного кода. Этот режим рекомендуется только для опытных пользователяй. Для работы с ним необходимы знания HTML и CSS.
В этом режиме редактор Вам отобразит ваш документ в html разметке, что даст больше возможностей по настройки его отображения и добавит дополнительные возможности к программированию документа.
Ограничения
- В системе управления можно работать только в браузерах: Internet Explorer 7 и выше, Opera, Mozilla, Chrome.
- Имя загружаемого файла может содержать только: цифры, буквы латинского алфавита,
нижнего регистра. [a-z] [0-9]
Пример правильного имени: my_big_file123.doc
- Имя загружаемого файла не должно содержать буквы кириллицы, пробелы, вопросительных, восклицательных знаков, кавычек, спец символов.
Неправильный пример имени: “Мой_Большой файл!@#$%^^&*”.doc
- Если Файл имеет размер более 2 Мегабайт, то его необходимо загружать через отдельную систему загрузки больших файлов